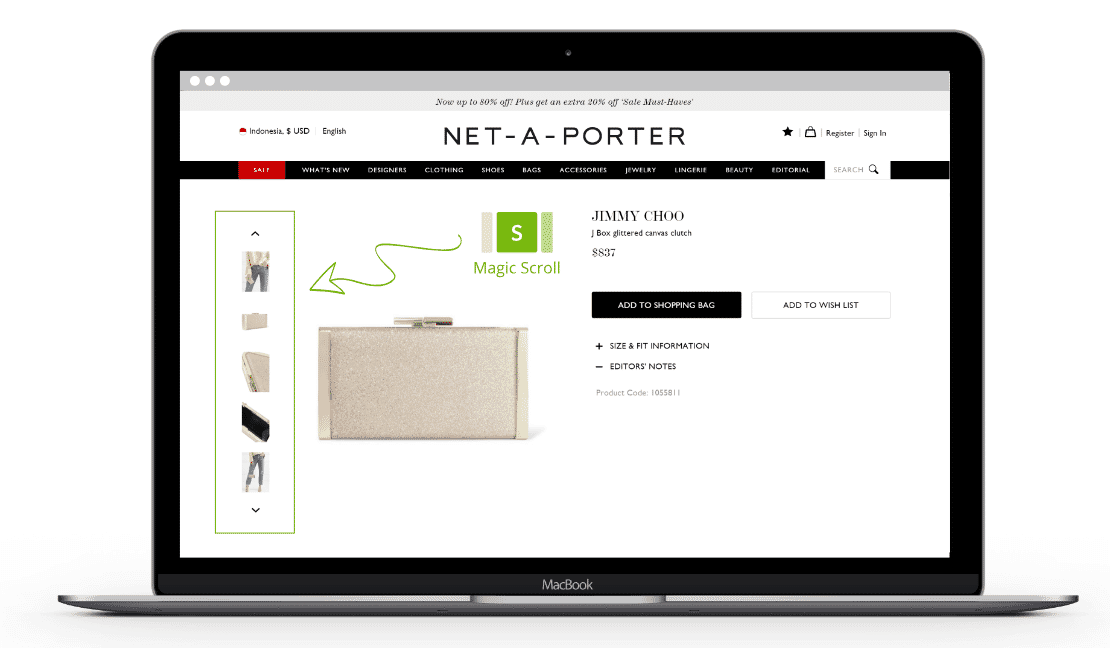
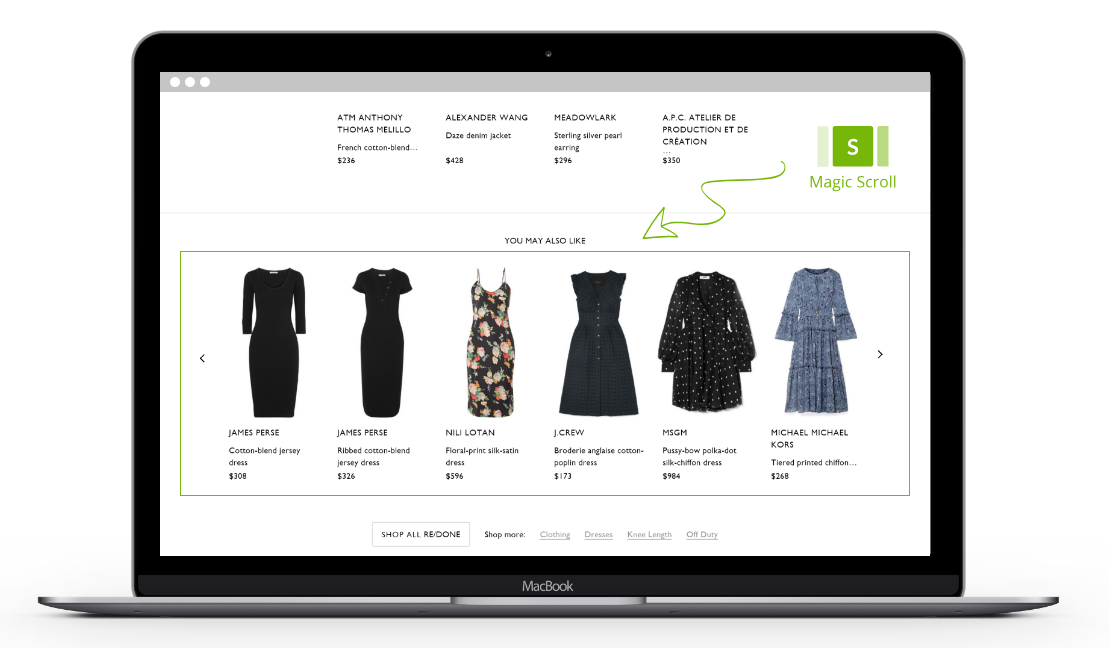
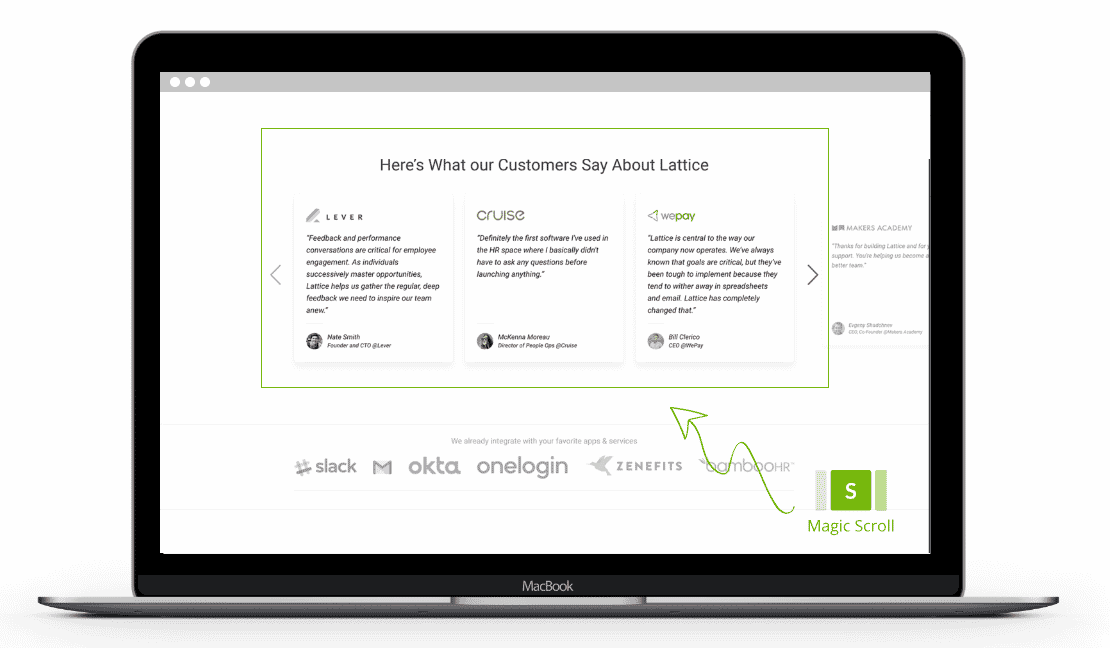
Responsive slider for images, videos, product thumbnails, featured content, any HTML
Fast. Easy to use. jQuery compatible
Integrations and plugins Use these plugins and extensions to setup Magic Scroll on your site without writing a single line of code.
Or install it on any website with these instructions.One tool. Infinite possibilities.
Refined for every browser

Optimized for every device

Transparent Pricing with no Ongoing Fees
- 1 Site
- Unlimited usage on 1 website
- Perfect for webstore owners
£29
One-off payment- 5 Sites
- Unlimited usage on 5 websites
- Perfect for freelancers
£95
One-off payment.- 10 Sites
- Unlimited usage on 10 websites
- Perfect for freelancers
£175
One-off payment- Unlimited Sites
- Unlimited use on unlimited sites
- Perfect for agencies
£399
One-off paymentWhat you'll get with your purchase
- Unrestricted use forever
- Instant access to 19 extensions
- 30 minutes of tech support
- 1 year of free upgrades
Responsive out of the box
Make swiping through your product images a joy. Easily customize how Magic Scroll looks on desktop and mobile devices.jQuery compatible
Magic Scroll plays well with jQuery, Zepto or other libraries. You can safely use it with CSS frameworks like Bootstrap or Foundation too.Lightning fast
CSS3 animations combined with pure JavaScript make Magic Scroll an extremely fast slider. Easily get super smooth 60 FPS animations along with amazing page speed loading time.Built with SEO in mind
We know SEO is very important today. That's why Magic Scroll fully supports "alt" tags and structured metadata.Our tools are used on 59,917 websites (and counting).

Customer reviews
Support is always amazing - Thank you Magic Tool Box team
Cory, animalkingdoms.co.nz
Alexander
Grande possibilité d'ajuster le zoom à son gout.
Je suis impressionné de l’ INCROYABLE travail des développeurs et nous proposer ce module a un prix très correct.
Bravo et merci.
Renaud
David
Ian Armstrong, londonbuses.co.uk
Submit your review
Your review has been received and will be posted soon.
Why choose Magic Scroll?
In the JavaScript slider market there are literally hundreds of options. So why should you choose Magic Scroll?
- Constant updates. We regularly update Magic Scroll following the best technology trends, but at the same time we keep it compatible with old browsers.
- It's fast. Magic Scroll avoids the pitfall that most sliders have - slow loading time. Vanilla JavaScript and CSS3 animations provide the best performance hands-down and lazy-loading helps your page load faster, with keeping all the eye-candy.
- Support is always there for you. If you read our reviews you might have noticed how much our customers value our support. We take pride in your success, that's why we do our best to resolve every issue you might encounter.
- No subscriptions and a money-back guarantee. Subscription pricing models are extremely popular today. In the long-term they are much much more expensive than the regular one-off payment model that we follow. It's very simple, you buy Magic Scroll - you get to keep it forever. Updates are free for a year. After that - it's only 20% of the initial price. Your purchase is absolutely risk-free thanks to our 30-day money-back guarantee.
- Responsive out-of-the-box. Some sliders have problems on mobile devices. Magic Scroll doesn't. It automatically detects the viewport of your visitors device and adjusts the quantity of your slider items accordingly. Swipe gestures make it a breeze to navigate on mobile too, no more clicking that tiny little button to move to the next gallery item.
What's under the hood?
Magic Scroll is a vanilla JavaScript slider with CSS3 animations. We built a powerful API that allows developers do literally anything. If you don't know how to code, we have a simple configuration wizard which you can use to configure your Magic Scroll in literally seconds.
Today the odds are that you're using some sort of a CMS or an E-commerce platform. We have a Magento slider extension, WordPress slider plugin and integrations for other popular platforms. With our modules, installation is as easy as uploading and activating the module on your website.
Changelog
- v2.0.55October 19, 2022
- Bug fixes
- v2.0.54September 27, 2022
- Better support for browser-level lazy-loading images inside scroll
- v2.0.53June 11, 2021
- Fixed issue with non-working input text inside scroller.
- v2.0.52January 20, 2021
- Improved usage of array in the 'items' option
- v2.0.51October 8, 2020
- Core Java Script library update
- v2.0.50August 28, 2020
- Fixed error message in Edge browser
- v2.0.49August 18, 2020
- Addressed issue with calling refresh method
- v2.0.47August 17, 2020
- New API methods added: addItem, removeItem, getItem and getItems
- v2.0.45August 6, 2020
- Added <picture> tag support
- v2.0.44April 3, 2020
- Minor bug fixes
- v2.0.42September 27, 2019
- Enhanced scroll on swipe when 'step' parameter is defined for mobile.
- v2.0.41August 23, 2019
- Added ability to limit number of scroll image on mobile
- v2.0.40April 27, 2019
- Address Safari drag issue
- v2.0.39March 18, 2019
- Address issue with non-visible prev arrows when mouse wheel using for scroll
- v2.0.38September 6, 2018
- Fixed issue when API uses for scroll with non-loaded images
- v2.0.37August 17, 2018
- Fix MagicScroll.jump() method issue
- v2.0.36June 29, 2018
- Added onMoveStart callback for carousel mode
- v2.0.35March 27, 2018
- Minor bug fixes
- v2.0.34November 7, 2017
*Fixed issue with using jump() method with bullets
- v2.0.32September 15, 2017
- Improved scroll height calculation
- v2.0.31July 31, 2017
- Fixed issue with non-working jump() function when loop is disabled
- v2.0.30July 27, 2017
- Added fix for image size when height parameter is specified.
- v2.0.29June 6, 2017
- Fixed minor issues in the .stop() method.
- v2.0.28May 29, 2017
- Fixed wrong arrows position in IE
- v2.0.27March 23, 2017
- Address possible conflict with 3rd party CSS styles
- v2.0.26December 12, 2016
- beforeInit callback added
- v2.0.25November 18, 2016
- New CSS arrows
- v2.0.24September 23, 2016
- Fixes animation mode issue in Firefox browser.
- v2.0.23September 9, 2016
- Fix possible drag issue when items parameter contains array.
- v2.0.22August 11, 2016
- Fixes animation mode issue in IE browser.
- v2.0.21July 24, 2016
- Minor tweaks.
- v2.0.19July 11, 2016
- Fix caption position issue for cover flow effect.
- v2.0.18July 1, 2016
- Drag and drop functionality enhancement.
- v2.0.17June 29, 2016
- Minor bug fixes.
- v2.0.16May 13, 2016
Resolves a drag issue in Firefox 46.0
- v2.0.15April 23, 2016
- Resolves a issue when Scroll inside a form.
- v2.0.14March 17, 2016
- Small tweaks.
- v2.0.13March 16, 2016
- Lazy loading is now available in the cover-flow mode.
- Ability to define a caption for the image with <figcaption> tag. E.g. <figure><img src="my-image.jpg"><figcaption>Image caption</figcaption></figure>.
- v2.0.11March 15, 2016
- Fixes a rare issue in the animation mode when total size of items exceeds 100,000 pixels.
- v2.0.10March 14, 2016
- New "draggable" option that enables/disables drag to scroll.
- Tweaks to the caption layout in carousel and cover-flow modes.
- v2.0.7January 13, 2016
- Preserve items state after browser resize in carousel and cover-flow modes.
- v2.0.6December 11, 2015
- Fixes an issue that could cause an incorrect display of the items in the scroll area in Firefox.
- v2.0.5November 12, 2015
- Resolves possible issue with a item caption defined via the tag.
- v2.0.4October 6, 2015
- Fixes an issue that prevented Magic Scroll from starting in Chrome on iOS.
- v2.0.3September 11, 2015
- Fix issue when Magic Scroll works over Magic Zoom (Plus) selectors and breaks image switching.
- v2.0.2September 10, 2015
- Maintenance release.
- v2.0.1September 8, 2015
- Small fixes.
- v2.0September 3, 2015
Announcing an extraordinarily flexible new version of Magic Scroll, with multiple applications on any website:
- Fully responsive to perfectly resize itself.
- Carousel mode for arranging images in 3D.
- Cover-flow mode for flicking through tonnes of images.
- Continuous scroll for non-stop images.
- Swipe and drag support for maximum user control.
- Mouse wheel and trackpad intelligence.
- Dot navigation for moving forward/back.
- CSS3 transitions with hardware acceleration.
- Extended API and callbacks for greater JavaScript control.
- Improved performance of visual effects.
- v1.0.29May 23, 2014
- Improve layout of "Powered by" text, so it does not obscure the entire scroll.
- v1.0.28November 29, 2013
- Fix compatibility issue with MagicTouch.
- v1.0.25July 31, 2013
- Resolve possible conflicts with other JS libraries on the page.
- v1.0.23January 9, 2013
- Better compatibility with Magic Zoom Plus.
- v1.0.21August 14, 2012
- Fix issue with image size when scroller is running over Magic Zoom selectors.
- v1.0.15May 23, 2012
- Resolve issue with image loading in IE9.
- v1.0.13April 23, 2012
- Fix item size calculation.
- Better compatibility with Magic Zoom and Magic Zoom Plus.
- Other small fixes.
- v1.0.8October 13, 2011
- Resolve conflicts in IE.
- v1.0.7October 10, 2011
- Fix compatible issue with MagicThumb
- v1.0April 22, 2011
After 9 months development, our powerful new scroll tool has arrived. Using JavaScript and CSS, it works on all major browsers as well as iPad, iPhone and other mobile devices. Features include:
- Scroll images, text, SWF and even scroll HTML content (i.e. anything).
- Change direction.
- Adjust speed.
- Choose effects.
- Choose arrows.
- Automatic or manual scroll.
- Adjust margin and padding.
- Adjust colors.
- Click to URL.

 Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection Zara Collection
Zara Collection