- Joomla 4.x
- Joomla 3.x
- Joomla 2.5
- Joomla 1.7
- Joomla 1.6
- Joomla 1.5
Add this Joomla slideshow to any page on your Joomla site. Easily customize the JavaScript slider options via the Settings page - you're in complete control.
Continually improved since 2010, this sleek Joomla slider plugin has everything, including: swipe gestures on touch-screen devices; full-screen view; responsive design to automatically resize images to your page.
If your Joomla website uses eCommerce, Magic Slideshow is also available as a VirtueMart extension & HikaShop component. Choose the extension for you and enjoy the professionalism which this JavaScript slideshow offers.
Key features
Attract attention
People always pay attention to the moving objects. That's why slideshows are perfect for showing your top promotions and announcements. Use shortcodes to place slideshows wherever you want them.Always up-to-date
We do our best to improve Magic Slideshow. For 8 years already, our crew has been working to keep it compatible with all new WordPress versions. If it doesn't work immediately with your theme, our friendly support team will resolve it within 24 hours.
Highly customisable
Use one of the popular ready-made templates or customise one to look perfect on your website. Feel the power of customisation with 23 adjustable options like effects, thumbnails, bullets and animation speed.
Easy shortcodes + SEO
Create custom slideshows for any page, to get your site pumping like a piston. You'll obtain a unique shortcode for each slideshow, to easily insert into pages and posts. Use SEO-friendly image names to beat competitors in Google too.
Unprecedented speed
Magic Slideshow is a carefully optimised JavaScript image module, not only fast to install but also fast to load. It allows you to use image caching and lazy loading to rejoice users with slow connections.Live demos
Screenshots
Installation
- Download the Magic Slideshow component for Joomla content (free and fully functional demo version).
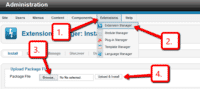
 Upload it via your Joomla admin panel Extensions > Extension Manager > Browse File > Click 'Upload & Install'. Component will automatically enable.
Upload it via your Joomla admin panel Extensions > Extension Manager > Browse File > Click 'Upload & Install'. Component will automatically enable.Open article or any other content area where you want to show slideshow. Add a DIV with class of MagicSlideshow and put your images inside the div e.g.
<div class="MagicSlideshow"> <img src="example1.jpg"> <img src="example2.jpg"> <img src="example3.jpg"> </div>
Set the size of your slideshow using data-options. The example below uses 400px x 187px:
<div class="MagicSlideshow" data-options="width: 400px; height:187px;"> <img src="example1.jpg"> <img src="example2.jpg"> <img src="example3.jpg"> </div>
- The Magic Slideshow CSS and JS files will automatically be included in the page head.
- That's all!
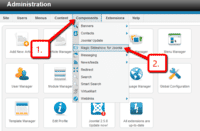
 Customize Magic Slideshow how you want. Go to Components > Magic Slideshow for Joomla
Customize Magic Slideshow how you want. Go to Components > Magic Slideshow for Joomla- Buy Magic Slideshow To upgrade your free and fully functional trial version of Magic Slideshow (which removes the "Trial version" text), buy Magic Slideshow and overwrite following file with the same one from your licensed version:
/media/plg_system_magicslideshow/magicslideshow.js
- Download the Magic Slideshow component for Joomla content (free and fully functional demo version).
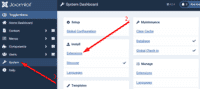
 Upload it via your Joomla admin panel System > Install > Extensions > Browse File.
Upload it via your Joomla admin panel System > Install > Extensions > Browse File.Open article or any other content area where you want to show slideshow. Add a DIV with class of MagicSlideshow and put your images inside the div e.g.
<div class="MagicSlideshow"> <img src="example1.jpg"> <img src="example2.jpg"> <img src="example3.jpg"> </div>
Set the size of your slideshow using data-options. The example below uses 400px x 187px:
<div class="MagicSlideshow" data-options="width: 400px; height:187px;"> <img src="example1.jpg"> <img src="example2.jpg"> <img src="example3.jpg"> </div>
- The Magic Slideshow CSS and JS files will automatically be included in the page head.
- That's all!
 Customize Magic Slideshow how you want. Go to Components > Magic Slideshow for Joomla.
Customize Magic Slideshow how you want. Go to Components > Magic Slideshow for Joomla.- Buy Magic Slideshow To upgrade your free and fully functional trial version of Magic Slideshow (which removes the "Trial version" text), buy Magic Slideshow and overwrite following file with the same one from your licensed version:
/media/plg_system_magicslideshow/magicslideshow.js
Video tutorial
Home page slideshow
To create a slideshow on your home page:
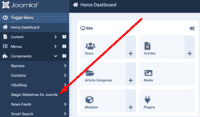
 Go to Components > Magic Slideshow for Joomla, select 'Home page slideshow' section.
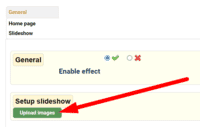
Go to Components > Magic Slideshow for Joomla, select 'Home page slideshow' section. Select Upload images and browse your computer for your set of slideshow images.
Select Upload images and browse your computer for your set of slideshow images.- The slideshow will now display on your home page, before the main content area.
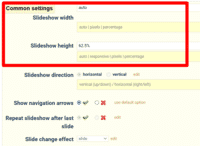
 Slideshow will automatically resize to the size of your images. To set a specific slideshow size, change Slideshow width and Slideshow height options.
Slideshow will automatically resize to the size of your images. To set a specific slideshow size, change Slideshow width and Slideshow height options.- There are over 40 customizations available (including linking each slide to a url). Have fun, try them all!
Joomla slideshow benefits
Follow in the footsteps of Harvard University and build your website upon the open-source platform, Joomla.
Joomla image slideshows have become ever more popular since the birth of Joomla in 2005. You have great control over your website thanks to Joomla's Content Management System (CMS).
Supported by a large community, Joomla has been downloaded over 50 million times and offers 1,000's of modules on its Joomla Extension Directory.
In June 2010, our Joomla slider plugin, Magic Slideshow was released. Created using pure JavaScript, this responsive image slideshow works on any website, with or without jQuery. The easy installation (4 clicks to be precise) quickly gets you to the Settings page where you can choose any slideshow design for your site. Fading slideshows, Ken Burns effect, image thumbnails, full-screen – so many tried-and-tested options for success.
How to display a Joomla slideshow in your article
That's easy, simply open your article and add a <div> tag with a class of MagicSlideshow – then place your images inside the <div>. The class is important because it connects the slideshow to your Settings page. It's how you update any of your slideshows, from one easy area inside your Joomla admin area.
If you want one slideshow to appear different to other slideshows
No problem! You can manually add changes to any slideshow you wish to appear different. Use data-options= within the <div> code. By doing this you will have limitless options of how varied your Joomla slideshows can look. Grab any HTML code you need here & be inspired with a choice of combinations.
If you think Magic Slideshow is just for images, think again.
You can use any HTML code. This includes videos too. With videos being a popular feature on websites, we introduced the ability to add them into any Joomla slideshow. To add video to your slideshow, simply use a <div> tag instead of an <img> tag, like so:
<div class="MagicSlideshow"> <div> 1st slide. Video HTML code here ... </div> <div> 2nd slide. Any HTML code here ... </div> <div> ... </div> </div>
Can I add a slideshow to my homepage?
Yes indeed. In February 2014, support was added for this very feature. It's a straightforward process. Simply upload your slideshow images to the 'Homepage' tab on your Settings page. Check out our step-by-step guide on how you too can enjoy a JavaScript slider on your homepage.
Whether you're using a homepage slideshow, videos, Ken Burns for a pan & zoom effect, bullets to navigate, fading or slide transitions, linking to urls or going for a vertical slideshow instead of the traditional horizontal method, there are boundless opportunities to connect visitors with your content.
And thanks to its responsiveness, this Joomla slider plugin fits perfectly on any device. Whether visitors are at their desk or on their mobile, Magic Slideshow automatically resizes for any screen size.
As we mentioned, Joomla got even better with the launch of eCommerce solutions: HikaShop and VirtueMart. If you're using either platform, download the Magic Slideshow for HikaShop or Magic Slideshow for VirtueMart extensions (free trial).
Uninstallation
Thanks for trying Magic Slideshow on your Joomla site! What did you hope Magic Slideshow could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
- Delete Magic Slideshow code from your content.
- Go to: Extensions > Plugin Manager > Disable plugin.
- Go to: Extensions > Extension Manager > Manage > Add tick in box next to Magic Slideshow for Joomla > Click 'Uninstall'.
- Magic Slideshow is now uninstalled.
- Delete Magic Slideshow code from your content.
- Go to: System > Manage > Extensions.
- Search 'Magic Slideshow' > Add tick in box next to Magic Slideshow for Joomla > Click 'Uninstall'.
- Magic Slideshow is now uninstalled.
Patrick FRONTEZAK, frontezak.fr SabCustomer reviews
Quick and effective support response. Very appreciable.
Sorry for my english, I'm French!
I needed an image component for virtuemart. My customers used all mobiles and Magic Slideshow offers the possibility to swipe!
Thank you very much, great customer care!
Pour ceux et celles qui cherchent un module facile à utiliser pour les mobiles, je vous le recommande.
80% de mes clients utilisent leur téléphone pour visiter mon site, et pour voir les images des fiches produits, c'est parfait!
Ergonomique et intuitif, le module va faciliter l'expérience utilisateur.
Le support est réactif et vous aide si vous êtes novices ou s'il y a un problème de configuration.
A bientôt 🙂Submit your review
Your review has been received and will be posted soon.
Other Joomla components
Try our other great image effects!














 Magic Zoom
Magic Zoom Magic Zoom Plus
Magic Zoom Plus Magic Thumb
Magic Thumb Magic 360
Magic 360 Magic Scroll
Magic Scroll