Works on these pages:
- Product details page
- All latest versions
Want to instill customer confidence, save time answering questions & reduce returns? Try Magic 360!
This 360 product viewer app provides customers with the ultimate shopping experience. Thanks to its 360 degree spin, customers view products from every angle. The magnify option shows the smallest of details & the full-screen spin looks gorgeous (especially on handheld devices).
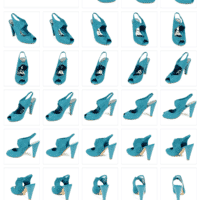
The 360 rotation is created using a set of images. Each image moves ever so slightly which when combined on the product page creates the 360 spin effect.
Magic 360 is a Shopify app like no other. For a one-off payment (no monthly costs), the 360 viewer offers you flexibility for your product pages. Display the 360 spin on its own; or combine the 360 viewer with static images. It's your choice.
Tip: 360 photography studios generally provide 36 high resolution JPEG images of each product. Images are taken at a 10 degree interval for the spin to feel smooth when viewed. (Looking for a professional photographer? Ask us to get a quotation for you.)
Ready to add the WOW factor to your online store? Get the 360 viewer app today (free trial) from the Shopify store!
Verified by Shopify:
Read reviews of Magic 360 on the official marketplace for Shopify apps.
Rating 
Features you'll love...
- Responsive
- Fast
- Built with SEO in mind
- Image caching
- Easily customisable
- Automatically resizes images
- Scrollable thumbnails
- All templates supported
- On-demand loading
- Constantly updated
- jQuery compatible
- One-off payment
Live demos
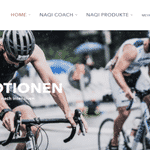
 Naqi
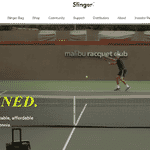
Naqi  Slinger
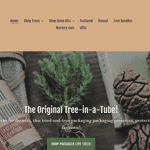
Slinger  The Jonsteen Company
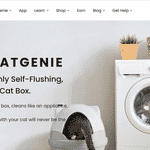
The Jonsteen Company  CatGenie
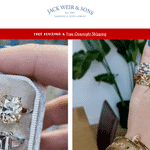
CatGenie  Jack Weir & Sons
Jack Weir & Sons  Millichamp & Hall
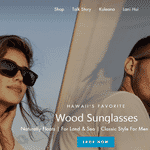
Millichamp & Hall  Lani Shades
Lani Shades  2nd Culture
2nd Culture  Ergoles
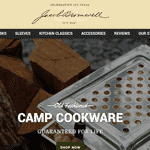
Ergoles  Jacob Bromwell
Jacob Bromwell  LENS
LENS  Mazzucchelli's
Mazzucchelli's  Andreeva
AndreevaInstallation
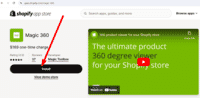
Install Magic 360 app directly from Shopify App Store!
- Go to Magic 360 on the Shopify store to install this Shopify 360 spin app (free and fully functional demo version).
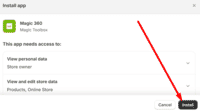
 Click 'Install'.
Click 'Install'.- Enter your shop name > Click 'log in'.
 Click 'Install' button.
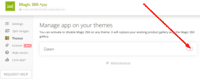
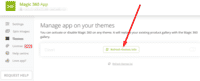
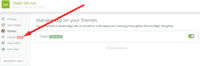
Click 'Install' button. Select 'Enable' next to the Theme you want to install Magic 360.
Select 'Enable' next to the Theme you want to install Magic 360. Click 'Open Theme Settings'. (Note: a new Tab will open)
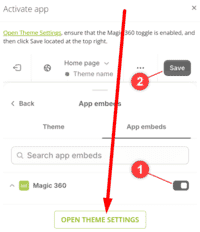
Click 'Open Theme Settings'. (Note: a new Tab will open) Select 'Enable' next to Magic 360 > Click 'Save'.
Select 'Enable' next to Magic 360 > Click 'Save'. Go back to the 'Magic 360 Shopify' tab > Click 'Refresh themes info' button.
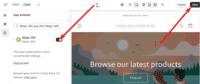
Go back to the 'Magic 360 Shopify' tab > Click 'Refresh themes info' button.- The demo version is now installed!
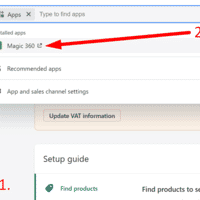
 Go to your Magic 360 app settings page: Dashboard > Apps > Click 'Magic 360' > Settings. Specify how many photos make up your spin (the default is 36). Every product which has that number of images will automatically have the Magic 360 effect applied to it.
Go to your Magic 360 app settings page: Dashboard > Apps > Click 'Magic 360' > Settings. Specify how many photos make up your spin (the default is 36). Every product which has that number of images will automatically have the Magic 360 effect applied to it. Upload your set of 360° photos to your product page (as you normally would) using the standard Shopify image uploader;
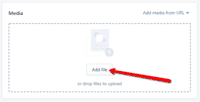
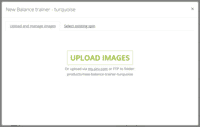
Upload your set of 360° photos to your product page (as you normally would) using the standard Shopify image uploader;
OR Use the Magic 360 app image uploader.
Use the Magic 360 app image uploader.- Enjoy your spin!
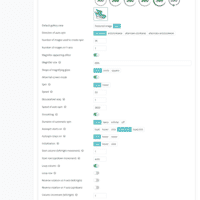
 Customize Magic 360 however you wish (thumbnail design, spin position, speed, autospin, text etc.).
Customize Magic 360 however you wish (thumbnail design, spin position, speed, autospin, text etc.).
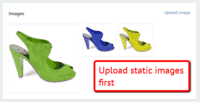
Go to: Dashboard > Apps > Click 'Magic 360' > Settings. To display static images and a 360 spin on the same product page, upload static images first to your product. Then upload your set of 360 images.
To display static images and a 360 spin on the same product page, upload static images first to your product. Then upload your set of 360 images.- To upgrade your version of Magic 360 (which removes the "Trial version" text), buy Magic 360 from Shopify.
Your theme
Magic 360 already supports more than 50 popular Shopify themes. If it doesn't work immediately on your store, we'll resolve it:
- Email us your Shopify store URL (and 4-digit Collaborator request code if used). Let us know you'd like us to add support for your theme.
- We'll send a Collaborator request to your store.
- Once the Collaborator request is approved, we'll add support to your theme within 48 hours (free of charge) and email you the good news.
Upgrade
Magic 360 is free to try. To upgrade your free and fully functional trial version of Magic 360 (which removes the "Magic 360 trial version" text), buy a license from Shopify:
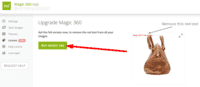
 Go to your Shopify Magic 360 settings page (Dashboard > Apps > Magic 360 ) and click the License tab.
Go to your Shopify Magic 360 settings page (Dashboard > Apps > Magic 360 ) and click the License tab. Click the Buy Magic 360 button and follow the payment process.
Click the Buy Magic 360 button and follow the payment process.- Refresh your product page. The 'Trial version' text will disappear (if it doesn't, message us and we'll fix it.)
Please contact us with any questions you have about installing our tools on your Shopify website.
Video tutorial
Learn how to spin products 360 degrees on your Shopify store!
Popular customizations
Customize spin settings on any theme where Magic 360 is installed.
 Go to your Magic 360 app settings page: Dashboard > Apps > Click 'Magic 360' > Settings.
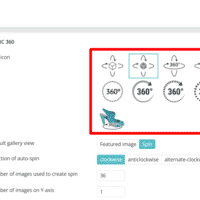
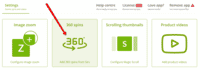
Go to your Magic 360 app settings page: Dashboard > Apps > Click 'Magic 360' > Settings. Scroll down to 'Spin icon' option and choose from 13 designs.
Scroll down to 'Spin icon' option and choose from 13 designs.
Select 360 icon design
 Go to your Magic 360 app settings page: Dashboard > Apps > Click 'Magic 360' > Settings.
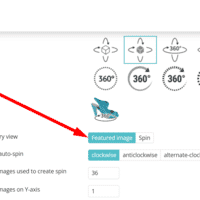
Go to your Magic 360 app settings page: Dashboard > Apps > Click 'Magic 360' > Settings. Scroll down to 'Default gallery view' option > Select 'Featured image'.
Scroll down to 'Default gallery view' option > Select 'Featured image'.
Move 360 icon to last position
App image uploader
You can upload your set of 360 spin images to your product (as you normally would), or you can use the Magic 360 app image uploader.
 Go to Magic 360 app settings page: Dashboard > Apps > Click 'Magic 360' > 'Spin images' tab > Click 'Add images' button.
Go to Magic 360 app settings page: Dashboard > Apps > Click 'Magic 360' > 'Spin images' tab > Click 'Add images' button. Click 'Upload images' > Browse computer for set of 360 degree spin images > Highlight all spin images > Click 'Open'.
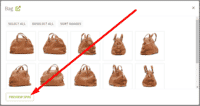
Click 'Upload images' > Browse computer for set of 360 degree spin images > Highlight all spin images > Click 'Open'. When spin images have uploaded, click 'preview spin' to see your new 360 spin.
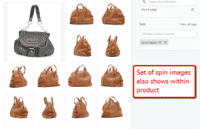
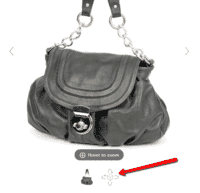
When spin images have uploaded, click 'preview spin' to see your new 360 spin. 360 spin icon appears next to other product thumbnails (you may need to refresh the page).
360 spin icon appears next to other product thumbnails (you may need to refresh the page). Note: Set of spin images also show within the Shopify product.
Note: Set of spin images also show within the Shopify product.
Add static & zoomable images
Do you have additional images & videos of your product?
Want to show static images, product videos and a 360 degree spin on the same product page?
You can!
To spin some images & zoom others on the same product page can be easily achieved thanks to our 360 spin service Sirv & our Shopify app Magic Zoom Plus. Get ready to blow your customers minds.
- Install the Magic Zoom Plus app.
 Go to Magic 360 app settings page:
Go to Magic 360 app settings page:
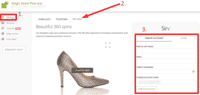
Dashboard > Apps > Magic Zoom Plus > Click '360 spins' tab. Create a Sirv account. ('Account Name' field will automatically copy the Shopify store name. Account name can be changed to any name you want).
Create a Sirv account. ('Account Name' field will automatically copy the Shopify store name. Account name can be changed to any name you want).
(Free trial lasts 30 days. After this time you can use Free Plan or upgrade to a Paid Plan) Click 'Add images' button.
Click 'Add images' button. Click 'Upload images' > Browse computer for set of 360 degree spin images > Highlight all spin images > Click 'Open' OR click 'Select existing spin'.
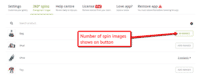
Click 'Upload images' > Browse computer for set of 360 degree spin images > Highlight all spin images > Click 'Open' OR click 'Select existing spin'. Number of spin images shows on button.
Number of spin images shows on button. The 360 spin icon will now appear next to the other product images (you may need to refresh the page). If you need help, contact our support team.
The 360 spin icon will now appear next to the other product images (you may need to refresh the page). If you need help, contact our support team.- That's it!
Tips:
3D spin
Enjoy 3D spins on your Shopify product pages for up/down & left/right movement. Check out how to name your images to create this awesome effect.
- Go to your product & upload set of 360 spin images.
 Enter Tag
Enter Tag spinrows=Nin your Shopify product page. Replace N with the number of rows (up/down movement) in your spin.- Save changes.
Display 3D spin in gallery
- Go to your product & upload set of 360 spin images.
 Click the HTML icon in the product description area.
Click the HTML icon in the product description area.
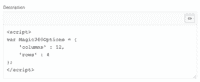
Enter the following <script> code in the description area.
<script> var Magic360Options = { 'columns' : 12, 'rows' : 4 }; </script>'columns' = the number of images which create the left/right movement
'row' = the number of positions your spin moves up/down- Save changes.
Embed 3D spin in Description area
Shopify 360 spin benefits
Starting a new business is exciting but once the initial butterfly feeling has faded, things can feel overwhelming. The list of actions you need to complete to begin your start-up business is long and laborious and mistakes are often made.
One common mistake Startup Businesses make is thinking about creating a website as an after thought, rather than a priority. Are you going to make that mistake?
Having an online presence is crucial to your success, and that's where Shopify comes in. An easy to use eCommerce platform which takes you through creating your new store step-by-step. With excellent merchant support, you'll have your store up and running in no time. But is having an eCommerce store enough? Online retailers say no, having a store alone doesn't guarantee longevity.
Product images need to stand out
Your product images need to POP and engage your customers, but what are the best product images to use?
Successful international retailers say 360 product images are the best product images to use. If you're a startup business owner you've probably not heard of the term "360 product images" before, but more than likely you will have seen them online.
Instead of displaying 1 static image, you use a set of static images of the product which move ever so slightly from 1 image to the next. When the set of images are merged together with a 360 Viewer, your product looks like it is turning in 360 degrees. Customers love this effect because they can view your items from every angle, which gives them the opportunity to see exactly what they're buying.
How to create 360 product images
360 product images can be created in-house by yourself or you can hire a 360 photography studio to create the images for you. If you're looking for a 360 photography studio, get in touch and we'll connect you to a 360 photography studio near you.
To photograph your products yourself in 360 degrees, you will need a camera and a turnable (preferably automated). We recommend you use a motorized photography turntable for simplicity. The automated turntable marks each point where the next frame (image) is taken, and keeps the same number of degrees between each frame. It's popular to shoot 36 images (JPEG) with 10 degrees between each frame, giving your 360 spin a gorgeous smooth rotation.
If your turntable doesn't come with its own lightbox, use a white background behind your product and flood the item from both sides with soft bright lighting. This is a simple technique which creates high quality looking photos.
Once you have created your 360 product images, upload them to your Shopify product. There are several 360 degree viewers on the Shopify app store to choose from and each app works differently.
For the Magic 360 Shopify app, there are 2 ways to upload your 360 degree images:
- Upload your set of 360 spin images to your Shopify product (as you normally would);
- Use the Magic 360 app image uploader. This option adds a spinimages=X Tag to your product. The X specifies the number of images in that spin which means each product can use a spin created by a different number of images.
To display 1 spin on every product page of your Shopify store, Magic 360 is the perfect solution.
If however, it's important to display a different 360 spin for each product variant, please use our 360 hosted service Sirv instead. Sirv allows you to display a 360 degree spin for every variant on your product page. For example, when a customer selects a different colour, the 360 spin will update to show a new spin in the new colour.
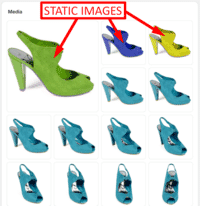
How the product gallery looks
The main image area displays with the thumbnails below. The 360 icon displays alongside your static image thumbnails in the product gallery so customers can switch between both the 360 spin and the static images.
Choose a design which suits your website. There are 12 spin icon designs to choose from on the Magic 360 settings page, simply select the one you like best. You can also choose whether to display the static images first in your gallery or your 360 spin, again this is a setting which you simply select on the Settings page.
Start as you mean to go on
It takes time and care to create 360 product images, but once you've created a workflow it'll take less time for every product you photograph. Here's a helpful checklist to get you started of how you want your 360 spins to look each time you photograph a product.
Uninstallation
Thanks for trying Magic 360 on your Shopify site! What did you hope Magic 360 could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
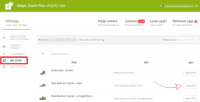
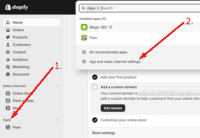
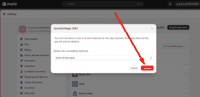
 Go to: Dashboard > Apps > Apps and sales channel settings.
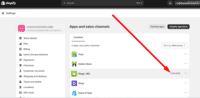
Go to: Dashboard > Apps > Apps and sales channel settings. Highlight Magic 360 > Click 'Uninstall' link.
Highlight Magic 360 > Click 'Uninstall' link. Click 'Uninstall' button.
Click 'Uninstall' button.- Magic 360 is now uninstalled.
FAQ
What is a 360 product viewer?
A 360 product viewer takes a set of 360 degree images and merges them together on a web page. This creates an interactive spin which visitors can move left and right to see every angle of the item. (If your 360 photography was also taken on Rows, your 360 spin will move up and down too.)How do I use Shopify Magic 360?
To use the Shopify Magic 360 app you will need a set of 360 degree images. This is a set of images which move ever so slightly from image to image. (When the images are merged together the 360 degree effect is created).
Once you have your set of 360 degree images, follow the installation steps to install the Shopify Magic 360 app on your store.
Does Shopify support 360 images?
Yes! Combined with a 360 product viewer app, you can display your products in 360 degrees on your Shopify product pages.
Upload your set of 360 degree images to your Shopify product (in the same way you would upload static images), or using the App image uploader.
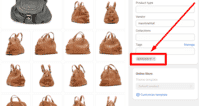
In the image list make sure your static images appear at the top of the list, and your set of 360 degree images appear at the end of the image list.
Can I disable Magic 360 on specific Shopify products?
Yes! Enter no360 in the 'Tags' field of the Shopify product you do not want your images to show as a 360 spin.
By adding a tag of no360 to a product, Magic 360 functionality will not apply to that product.
I have multiple spins with different number of images
No problem! If you have a spin which was created using a different number of images than the default number which appears in the 'Number of images on X-Axis' option on the Magic 360 app settings page, simply add a tag of spinimages=N to the product (where N is the number of spin images).
designmarket.today Cory, animalkingdoms.co.nz Gabor Jack, ak-brands.com Victoria, jackiesmith.comCustomer reviews
Had a wish about showing 360 spin as picture 2, and Igor solved this with a snap.
I will recomend Magic 360!
Very good support team!Submit your review
Your review has been received and will be posted soon.
Other Shopify apps
Try our other great image effects!
When you photograph your spins, Magic 360 supports spins in 360 spin (one row), 3D spin (multiple rows) or with the Martini effect (one horizontal row, one vertical column) like the blue running shoe above.







 Magic Zoom
Magic Zoom Magic Zoom Plus
Magic Zoom Plus Magic Thumb
Magic Thumb