Works on these pages:
- Product details page
- Manual install elsewhere
A slideshow has been the default element of most E-Commerce homepages for a while now. Slideshows look beautiful, are easy to navigate and they grab all your customers' attention so your special deals will never be left unnoticed.
It’s not very easy to implement a slideshow in Volusion without a seasoned developer’s assistance though. That's where Magic Slideshow comes in.
Continually improved since 2010, this Volusion slideshow extension has everything, including swipe gestures on touch-screen devices; full-screen view; responsive design to automatically resize images to your page. And it’s an absolute breeze to install and use.
You can start showing your gorgeous slideshow to your visitors in minutes with Magic Slideshow (upload your images, add a description and you are done). Make it look exactly how you want it with 30 customization settings.
Start showing image slideshows to your customers – get Magic Slideshow today!
Features you'll love...- Responsive
- Fast
- SEO friendly
- Image caching
- Easy to customise
- Auto image resizing
- Scrollable thumbnails
- Supports all templates
- Watermarked images
- On-demand loading
- Regularly updated
- jQuery compatible
- One-off payment
- Responsive
- Fast
- SEO friendly
- Image caching
- Easy to customise
- Auto image resizing
- Scrollable thumbnails
- Supports all templates
- Watermarked images
- On-demand loading
- Regularly updated
- jQuery compatible
- One-off payment
Live demos
Installation
- Download Magic Slideshow (free and fully functional demo version).
-
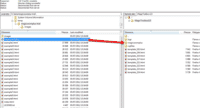
 Unzip the file on your computer and FTP the magicslideshow folder to the root of your website (on your server), keeping the file and folder structure intact.
Unzip the file on your computer and FTP the magicslideshow folder to the root of your website (on your server), keeping the file and folder structure intact. -
 In your Volusion admin panel, go to the Design > Template menu and click the Edit HTML link.
In your Volusion admin panel, go to the Design > Template menu and click the Edit HTML link. -

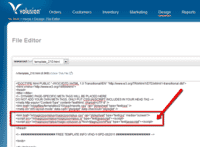
Insert the following lines before the </head> tag:
<link href="/v/magicslideshow/magicslideshow.css" rel="stylesheet" media="screen"> <script src="/v/magicslideshow/magicslideshow.js"></script>
- Using FTP, create an 'images' folder inside the 'magicslideshow' folder. Then upload your slideshow images to the new 'images' folder.
-

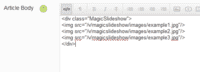
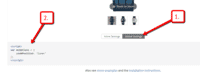
Go to: Admin > Design > Site Content > ID 2 > Default.asp > Article Body > HTML view. Enter HTML code below. Remember to reference your slideshow images located on your server:
<div class="MagicSlideshow"> <img src="/v/magicslideshow/images/example1.jpg"> <img src="/v/magicslideshow/images/example2.jpg"> <img src="/v/magicslideshow/images/example3.jpg"> </div>
Note: Please don't use the Visual Editor for editing content which contains Magic Slideshow code as editor may break Magic Slideshow HTML code.
- Now your images should slide!
- You can customize your slideshow (Ken Burns, fade, bullets + more) using HTML code from the Magic Slideshow™ integration page.
- Buy Magic Slideshow To upgrade the Magic Slideshow trial (which removes the red text shown on every image), buy a Magic Slideshow license. Then overwrite the demo magicslideshow.js file with the one from your license.
Customization
- Easily change your Magic Slideshow design, layout and styling like so:
- Go to the Magic Slideshow settings wizard.
- Choose the settings you want and click Apply settings.
-
 Click Global Settings and then click Copy to clipboard.
Click Global Settings and then click Copy to clipboard. - Paste the code into your Volusion page before the </head> tag.
- That's it!
Uninstallation
Thanks for trying Magic Slideshow on your Volusion site! What did you hope Magic Slideshow could do? How can we improve it? Let us know, we're always improving our tools based on customer feedback.
In your Volusion admin panel, go to Admin > Design > Site Content > ID 2 > Default.asp > Article Body > HTML view. Delete HTML code below which references your slideshow images located on your server:
<div class="MagicSlideshow"> <img src="/v/magicslideshow/images/example1.jpg"> <img src="/v/magicslideshow/images/example2.jpg"> <img src="/v/magicslideshow/images/example3.jpg"> </div>
- Go to: Design > Template menu and click the Edit HTML link.
Delete the following lines from before the </head> tag:
<link href="/v/magicslideshow/magicslideshow.css" rel="stylesheet" media="screen"> <script src="/v/magicslideshow/magicslideshow.js"></script>
- Delete the magicslideshow folder from the root of your web server.
- Magic Slideshow is now uninstalled.
Customer reviews
Submit your review
Your review has been received and will be posted soon.
Other Volusion extensions
Try our other great image effects!














 Magic Zoom
Magic Zoom Magic Zoom Plus
Magic Zoom Plus Magic Thumb
Magic Thumb Magic Scroll
Magic Scroll